

この記事では…
ブログで公開する前に必要な設定方法ワードプレスのブログにマイマップを埋め込む方法スマホやPCなど、どのような機器でも横幅に合わせて表示する方法縮尺や表示位置を指定する方法以上4ステップを学べます。
この地図は私が作成して実際にブログに埋め込んで使用しているマイマップです。
Googleマイマップの詳しい作成方法を知りたい方は下記の記事を参考にしてください。
 ブログで使用するGoogleマイマップの作成、アイコンカスタマイズ方法紹介2020.3.19ブログやホームページに自身で用意した文章や写真を張り付けて、カスタマイズしたGoogleマップを使用したい方向けに、分かりやすく解説しています。私が実際に使用しているマイマップも掲載しているので参考にしてください。...
ブログで使用するGoogleマイマップの作成、アイコンカスタマイズ方法紹介2020.3.19ブログやホームページに自身で用意した文章や写真を張り付けて、カスタマイズしたGoogleマップを使用したい方向けに、分かりやすく解説しています。私が実際に使用しているマイマップも掲載しているので参考にしてください。...では早速、私が作成したマイマップ(おでかけマップ)を例にして、ブログに最適な表示の仕方をわかりやすくご紹介していきます。
スポンサーリンクステップ1:作成したマイマップを公開する前にすべき設定マイマップをブログに表示、公開するためには、事前にやっておかなければならない設定があります。
まずは準備となるその設定を済ませましょう。
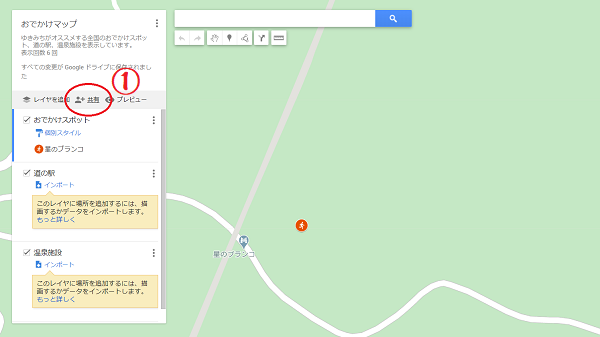
 1.初めにブログへ埋め込みたいマイマップを開いたら、共有をクリックします。
1.初めにブログへ埋め込みたいマイマップを開いたら、共有をクリックします。
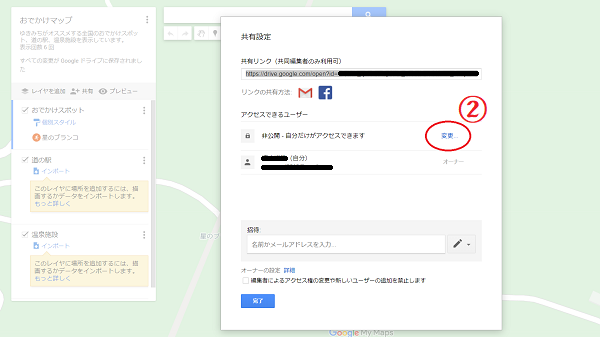
 2.共有をクリックし、共有設定ダイアログが開いたら「アクセスできるユーザー」内にある、「非公開‐自分だけがアクセスできます」の変更をクリックしましょう。
2.共有をクリックし、共有設定ダイアログが開いたら「アクセスできるユーザー」内にある、「非公開‐自分だけがアクセスできます」の変更をクリックしましょう。
 3.リンクの共有ダイアログが表示され、初期設定では「オフ‐特定のユーザー」にチェックが入っているので、「オン‐ウェブ上で一般公開」にチェックを入れ替えます。
3.リンクの共有ダイアログが表示され、初期設定では「オフ‐特定のユーザー」にチェックが入っているので、「オン‐ウェブ上で一般公開」にチェックを入れ替えます。
これで閲覧する人がGoogleアカウントにログインしていなくてもマイマップを見る事ができます。
4.「ウェブ上で一般公開」にチェックを入れると、自身のマイマップを埋め込んだサイトへ訪れた人に対しての設定ができ、マイマップを閲覧しかできないようにするためにチェックは「閲覧者」のままにしておきましょう。
「編集者」にチェックを入れるとマイマップを埋め込んだサイトを訪れた人が、あなたのマイマップを編集可能な状態になってしまうので注意しましょう。
チェックが終わったら保存をクリックし、共有設定のダイアログへ戻り完了をクリックして設定は終了です。
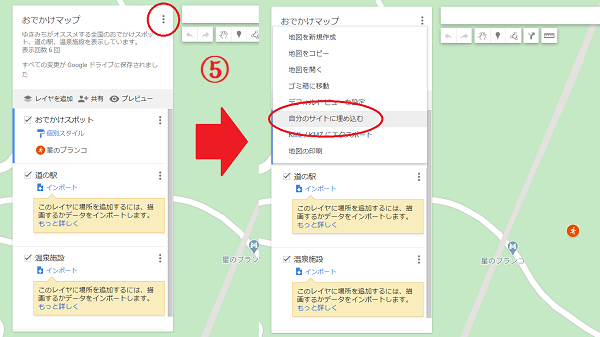
ステップ2:マイマップを埋め込んで公開する 5.自身で名前を付けたマイマップ名の右側にあるメニューアイコンをクリックしてメニューを開き、「自分のサイトに埋め込む」をクリックしましょう。
5.自身で名前を付けたマイマップ名の右側にあるメニューアイコンをクリックしてメニューを開き、「自分のサイトに埋め込む」をクリックしましょう。
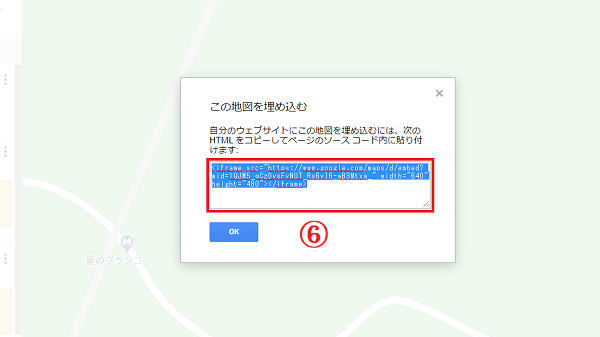
 6.「この地図を埋め込む」ダイアログが開いたら、表示されたマイマップのHTMLをコピーします。
6.「この地図を埋め込む」ダイアログが開いたら、表示されたマイマップのHTMLをコピーします。
コピーが済んだらワードプレスの埋め込みたい記事を開きましょう。
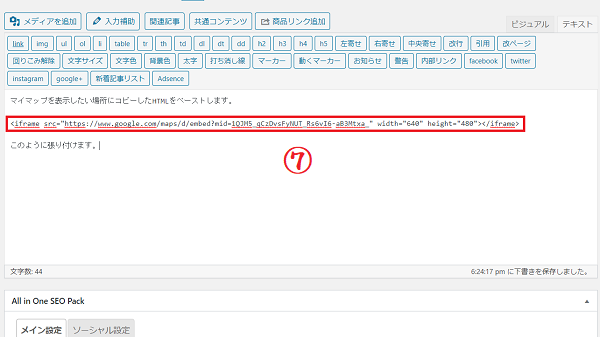
 7.ワードプレスに移ったら、埋め込みたい記事のテキストエディターを開き、マイマップを表示したい位置にコピーしたHTMLを張り付けましょう。
7.ワードプレスに移ったら、埋め込みたい記事のテキストエディターを開き、マイマップを表示したい位置にコピーしたHTMLを張り付けましょう。
張り付け終わったらビジュアルエディターに戻り、マイマップがきちんと表示されているか確認しましょう。
はい、実際に初期設定のまま張り付けてみるとこんな感じに表示されます。私はいつも表示サイズを変更しているので記事内冒頭で出てきた地図とは表示サイズが異なっているはずです。
初期設定のままでは表示サイズが固定されていて、マイマップを閲覧する機器によって表示のされ方が異なってしまい、中途半端なサイズで表示されてしまう可能性が高いです。
なので次のステップでは、どんな機器で閲覧しても画面の横幅いっぱいに表示させる方法をご紹介します。
ステップ3:マイマップをスマホやPCでも横幅に合わせて表示させる自分のブログを閲覧してくれている人は、スマートフォンであれPCであれ種類も様々。
それだけ多様な種類があれば自身の使用している機器上ではきちんと表示されていたとしても、見にきてくれた人の機器ではまったく違った表示のされ方をしていたりします。
ですので今回ご紹介する設定を行えば、どんな画面サイズの機器で閲覧してもマイマップが画面の横幅に合わせて固定表示されるようになるので、サイズの設定に困る事がなくなります。
設定の仕方は、ステップ2でテキストエディターに張り付けたマイマップのHTML内にある「width="640" height="480"」の部分を変更していきます。
まずは「width="640"」の640の部分を消して「width="100%"」に変更しましょう。これでマイマップがどんな機器で閲覧しても画面の横幅に合わせて表示されるようになります。
もうひとつの「height="480"」の480部分を変更する事によって、マイマップの縦のサイズを変える事ができます。
こちらは自分の表示したいサイズの数値に調整してみてください。
ちなみに私のこのマイマップに設定している数値は「width="100%"」「height="400"」ですので参考にして調整してみてください。
ステップ4:埋め込んだマイマップの縮尺・位置を変更する埋め込んだマイマップは自身の思い通りの縮尺や位置を指定して設置する事もできます。
このステップではその方法をご紹介していきます。
マイマップの縮尺を調整して表示する方法縮尺を調整するには、ステップ2でテキストエディターに張り付けたマイマップのHTMLの「src=”」から始まって「”」で終わる部分を探します。
例としては私のマイマップだと、src="https://www.google.com/maps/d/embed?mid=1QJM5_qCzDvsFyNUT_Rs6vI6-aB3Mtxa_">
このようになっている部分です。
この最後の「aB3Mtxa_”>」という部分の、_と”の間に、「&z=19」を書き足し「aB3Mtxa_&z=19”>」にします。
例として19と書きましたが、数字は0~21の数字を入力します。0と入力すると縮尺はもっとも縮小され、21と入力するともっとも拡大されるので自身が望む数値を実際に入力して探してみてください。
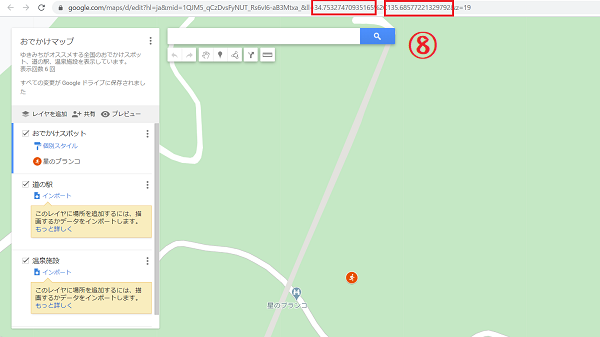
マイマップの位置を調整して表示する方法 8.マイマップの編集画面のアドレスバーを見ると、&ll=と書かれた後ろに数字が2種類並んでいます。
8.マイマップの編集画面のアドレスバーを見ると、&ll=と書かれた後ろに数字が2種類並んでいます。
これは、今表示している地図の中央部分の緯度と経度になっているんです。
この緯度と経度を利用して表示したい位置を調整する事ができるので、編集画面で表示したい位置を決めたら、その場所の緯度・経度が表示された数字をコピーしましょう。
そして縮尺の時に書き足した「&z=19」と同じく、「&ll=緯度の数字,経度の数字」をペーストして書き足します。
私のマイマップを例にすると…、aB3Mtxa_&ll=34.75327470935165,135.68577221329792&z=19”>となります。
実際に縮尺の「&z=19」と、緯度・経度の「&ll=34.75327470935165,135.68577221329792」を書き足したマイマップがこちらになります。
まとめ以上4ステップを駆使すれば、プラグイン無しでマイマップをどんな機器で閲覧しても自身が思う形で表示する事が可能になります。
ブログにマイマップを公開した後にマイマップの内容を変更しても、ちゃんとブログに反映されるのでHTMLを埋め込みなおす等の手間はかからないので安心してください。
私もHTMLには不慣れですがそんなに難しくはないので、是非マイマップをブログで活用して情報の幅を広げてみてください。
関連記事 Googleマイマップ上にラインを自由に引く方法をわかりやすく解説2020.3.19Googleマイマップで道順を表示したい場合やラインの色や太さをカスタマイズ方法。写真を挿入して分かりやすくする方法をご紹介します。...
Googleマイマップ上にラインを自由に引く方法をわかりやすく解説2020.3.19Googleマイマップで道順を表示したい場合やラインの色や太さをカスタマイズ方法。写真を挿入して分かりやすくする方法をご紹介します。...